# Next.jsのチュートリアル、その6
Next.jsのチュートリアル、その1、Next.jsのチュートリアル、その2、Next.jsのチュートリアル、その3、Next.jsのチュートリアル、その4、Next.jsのチュートリアル、その5、に続いて6つ目です。
# Next.jsアプリのデプロイ
いよいよ最後のベーシックレッスンということで、今回はNext.jsアプリをプロダクションにデプロイしていくぞ、と。ここでVercelというJamstackデプロイメントプラットフォームが出てきます、と。
ってことで、ここでは↓この辺を勉強していくよん、とのこと
- Next.jsのアプリをVercelにデプロイする方法
- DPS(Develop, Preview, and Ship)というDPSワークフロー
- Next.jsアプリを他のホスティングプロバイダにデプロイする方法
で、まずはGitHubにコードをプッシュするとこからや、と。それができたらいよいよはじめてのVercel。
# Vercelにデプロイ
Vercelはオールインワンなプラットフォームで、グローバルなCDN(どういうインフラなのか気になる)+Serverlessファンクションなヤツです、と。でもって、Next.jsアプリのデプロイに最適化されていて、無料ではじめることができます。
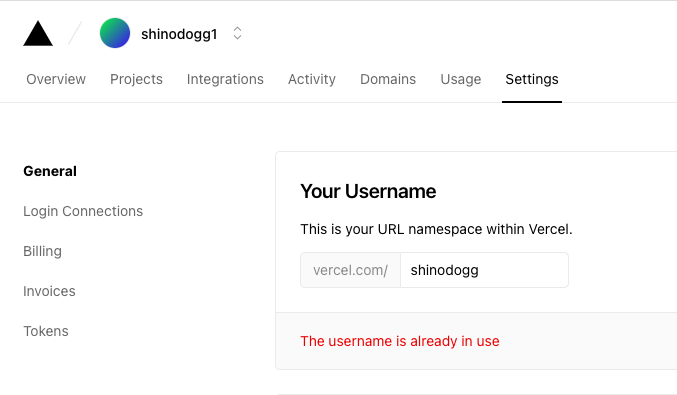
ってことで、https://vercel.com/signupでサインアップします。(Continue with GitHubしただけ)
あれ、、でも shinodogg が既に取られてる…?もしくは俺が前に登録したことある?笑

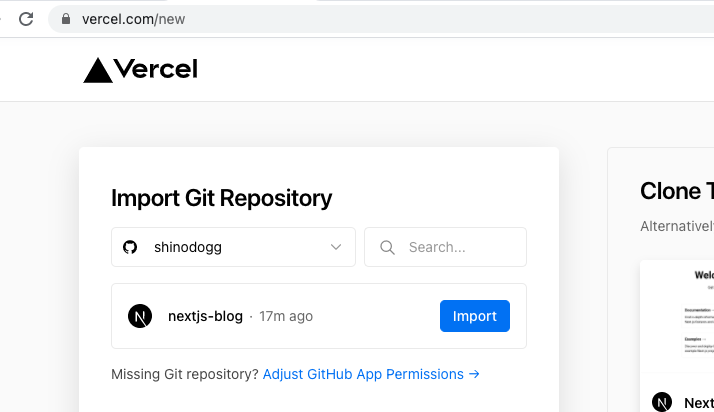
んま、とりあえず、さっきGitHubにプッシュしたリポジトリをimportする、と。

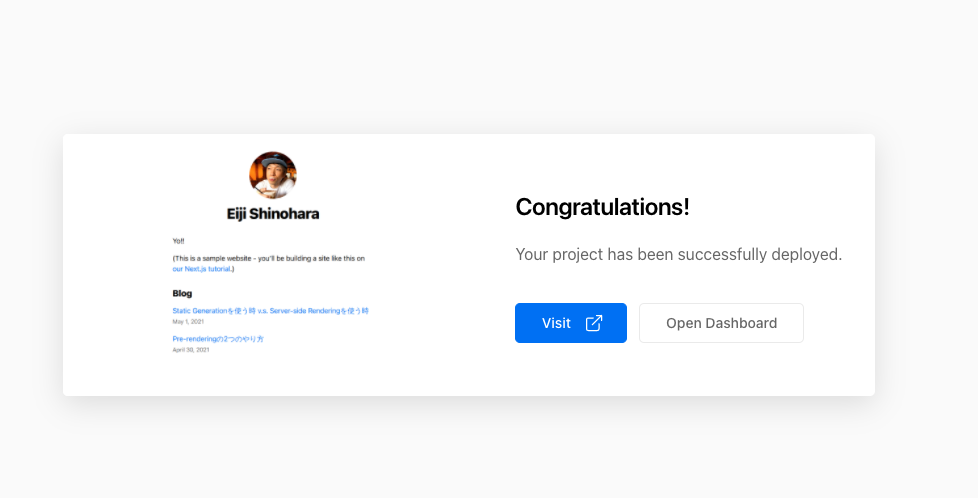
そうすると、ビルドしてデプロイしてるログが流れつつ、完了したみたいです。

今回はデフォルトのままデプロイしましたが、
- プロジェクトの名前
- ルートディレクトリ
- ビルドコマンド
- アウトプットのディレクトリ
- Development Command
なんていうのが微調整できるようになっているとのことです。
ってことで、私のはじめてのNext.jsアプリが世の中に公開されました。笑

# Next.jsとVercel
VercelはNext.jsを作った人たちによって運営されているのでNext.jsのファーストクラスサポートが〜ってことだそうですが、デプロイをすると以下のことが行われます、と。
- Static Generationで生成されたページや諸々のアセットが自動的にVercelのエッヂにデプロイされる(とても早いとのこと)
- Server-Side RenderingやAPI Routesは自動的にisolated(それぞれ別のってことすかね)なServerless Functionsになるとのこと
で、他にも色々↓のような機能が備わっているよ、と。
- カスタムドメイン
- 環境変数
- HTTPSの自動的な適用
# プレビュー
ブランチを作って、何かPushして、プルリクを作るとvercel botっていうのがあって、それをクリックするとなんとVercelが勝手にプレビューデプロイしてくれるそうで。そのURLをシェアすれば他の人も確認できるのだそうです。いやー、これはありがたい機能な気がするなぁ。
ってことでやってみます。
$ git checkout -b hoge
Switched to a new branch 'hoge'
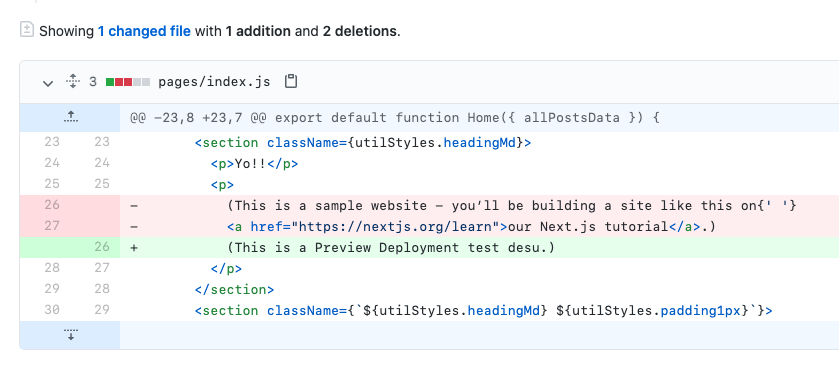
ちょっと変えて
<section className={utilStyles.headingMd}>
<p>Yo!!</p>
<p>
(This is a Preview Deployment test desu.)
</p>
</section>
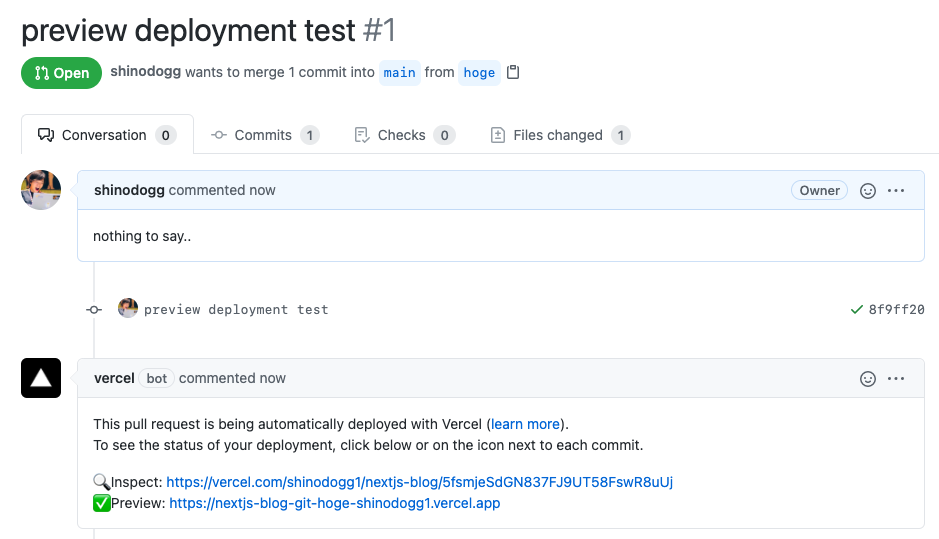
プルリクします

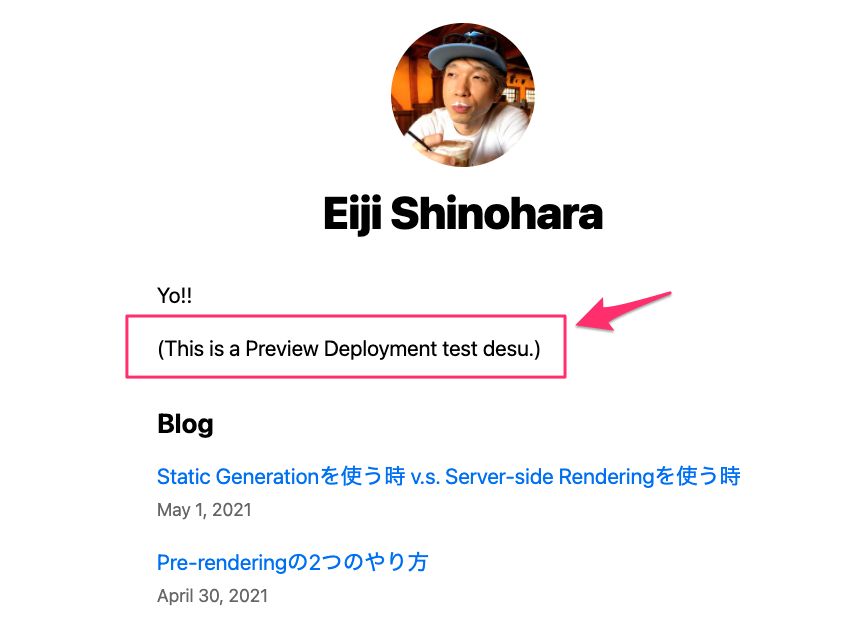
Vercel botキター!

マージする前にサクっと目視できるのアツいですよね、、

ってことで、マージすると↓こんな風にビルドが走って、
19:59:07.708 info - Finalizing page optimization...
19:59:07.738 Page Size First Load JS
19:59:07.738 ┌ ● / 573 B 76.9 kB
19:59:07.738 ├ /_app 0 B 63.5 kB
19:59:07.738 ├ ○ /404 2.77 kB 66.2 kB
19:59:07.738 ├ λ /api/hello 0 B 63.5 kB
19:59:07.738 └ ● /posts/[id] 443 B 76.8 kB
19:59:07.738 ├ /posts/pre-rendering
19:59:07.738 └ /posts/ssg-ssr
19:59:07.738 + First Load JS shared by all 63.5 kB
19:59:07.738 ├ chunks/commons.6ab069.js 13.6 kB
19:59:07.738 ├ chunks/framework.0a9f20.js 41.8 kB
19:59:07.739 ├ chunks/main.e00f36.js 6.8 kB
19:59:07.739 ├ chunks/pages/_app.daf8ee.js 545 B
19:59:07.739 ├ chunks/webpack.50bee0.js 751 B
19:59:07.739 └ css/05df14ef529a9c3a6903.css 256 B
19:59:07.739 λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
19:59:07.739 ○ (Static) automatically rendered as static HTML (uses no initial props)
19:59:07.739 ● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
19:59:07.739 (ISR) incremental static regeneration (uses revalidate in getStaticProps)
19:59:09.826 Traced Next.js server files in: 2.006s
19:59:11.781 Created all serverless functions in: 1.955s
19:59:12.132 Uploading build outputs...
19:59:12.914 Deploying build outputs...
19:59:17.835 Build completed. Populating build cache...
19:59:22.257 Uploading build cache [9.46 MB]...
19:59:22.526 Build cache uploaded: 268.96ms
19:59:23.042 Done with "package.json"
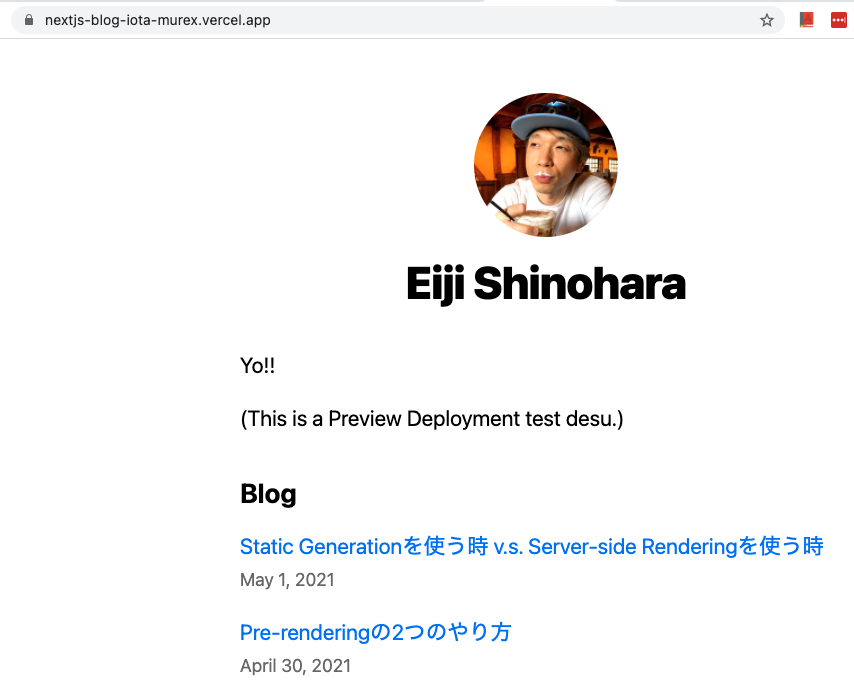
プロダクションのURLにそれが反映されました。

# Develop, Preview, Ship
ってことで、DPS: Develop, Preview, and Shipをしました。
- Develop: ホットリローディングな環境で開発を進めて
- Preview: GitHubのブランチにプッシュしてPull RequestするとVercelがPreviewなデプロイをしてくれてURLが払い出されて、それで動作を確認できて
- Ship: Pull RequestをマージするとProductionにデプロイされる、と。
このやり方を推奨しますってことだけど、納得感ある。
# 他のホスティングオプション
Vercel以外でもNode.jsをサポートしているプロバイダならNext.jsアプリをデプロイできる、と。
package.jsonに以下のbuildとstartがあるはずだけど、
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}
buildすると.nextというディレクトリに諸々吐き出されるとのことで、ビルド後にstartするとNode.jsのサーバーが起動して〜という流れ。で、そのサーバーはStatic GenerationされたページもServer-Side Renderingなページも、API Routesも動作する。
npm run build
npm run start
で、もし起動するポート番号を変えたかったら、package.jsonでポート番号を受け付けるように "start": "next start -p $PORT" こんな感じにしましょう、とのことでした。
ってことで、以上でBasicなレッスンが全て終了。これをTypeScriptにしていくぜ!っていう続編みたいのもあるみたいだけど、一旦メデタシメデタシって感じかな。